微应用图标设计规范
更新时间: 2021-04-16
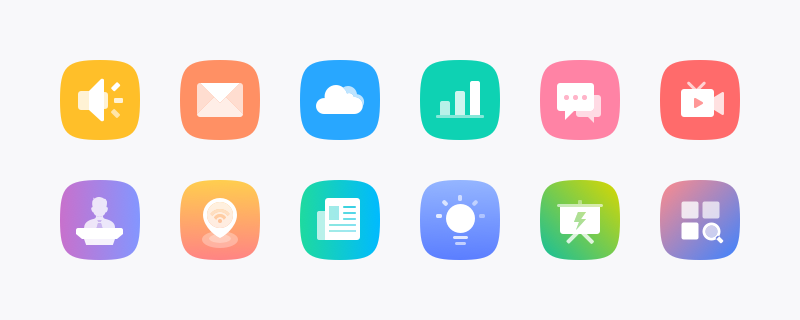
示例说明

设计样式及风格可参照以上图标,同类型图标可下载设计文件参考设计
图标若没有统一分类色,则遵循应用本身的属性选择颜色,若有统一分类则按分类或业务端统一色彩
符号设计原则
遵循奥卡姆剃刀原理,即“无非必要,勿增实体”以单一简洁化的符号表现应用的功能性
颜色使用原则
尽量考虑单个icon的设计与整体应用的色彩和谐关系,中心符号的透明度渐变控制在三个阶梯以内
比例

图标面积 4:3 符号面积
符号形态各异,主体部分相对分支要更靠近中心位置,分支若面积较小,则分支可超出绘制区域
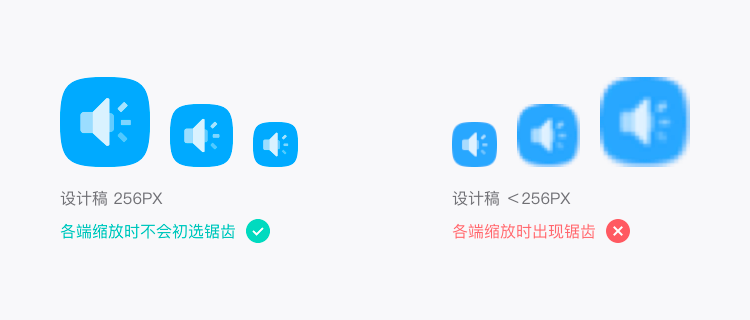
尺寸

建议尺寸:256px,最小尺寸:80px
图标上传尺寸不做限制,但推荐以256px上传(考虑到未来业务延展,大得图标等比缩小不出现模糊情况)
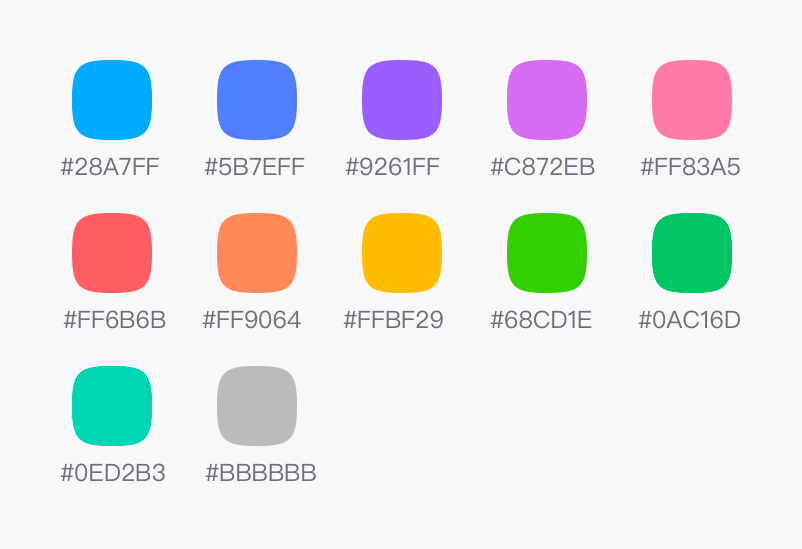
颜色

色彩共分为12种,色彩配置为双关联(明度、饱和度)图标设计建议以此色表为准
灰色建议为更多、暂未开放等功能按钮使用
渐变色使用

相近色原则
尽量使用相近色渐变,如:蓝+绿、绿+黄、黄+橙…等,避免颜色差异过大造成视觉刺激
双向关联原则
色彩维度分为:色相;明度;纯度,尽量以两个维度关联使用渐变,避免三个维度同时变化导致色彩差异过大
多角度线性渐变
线性渐变角度可分为左斜、右斜、横向、竖向
符号

图形设计建议使用渐变风格 技法:小圆角;形状拼合,利用透明度表现符号的明暗关系,造型关系 要求:图形颜色均为白色,最亮部分不透明度100%,最暗部分不透明度10%
注意事项

避免出现上述错误情况,按照要求及规范上传正确图标,保证业务端显示各应用标准化
边框

建议使用类椭圆型外边框,需下载设计文件
圆形、1/8圆角矩形外边框,可按照规范设计或下载
流程

1.下载或制作外框
2.设计图形符号并上传至微服务
3.系统适配到各业务端(按最大尺寸设计,等比缩小后不会出现模糊情况)
下载